Iframe List
In the following article, links will be referenced as originating from system.spektrix.com. If you have implemented a custom domain for your Integration, please replace system.spektrix.com with your chosen subdomain.
The base URLs for accessing the Spektrix customer facing pages are...
https://system.spektrix.com/clientname/website/Iframe.aspx
https://system.spektrix.com/clientname/website/secure/Iframe.aspx
...where clientname is replaced by the Spektrix client name assigned to the client, and the Iframe.aspx is the specific Iframe you are embedding.
Style files and other resources uploaded via the website admin interface are located in the /clientname/resources/ virtual directory.
In the below, if pulling Id's from APIv3 to use alongside our Iframes, only the initial integer values are needed for an argument. e.g an ID of 1234ABCDEFGHIJK needs to be shortened to 1234.
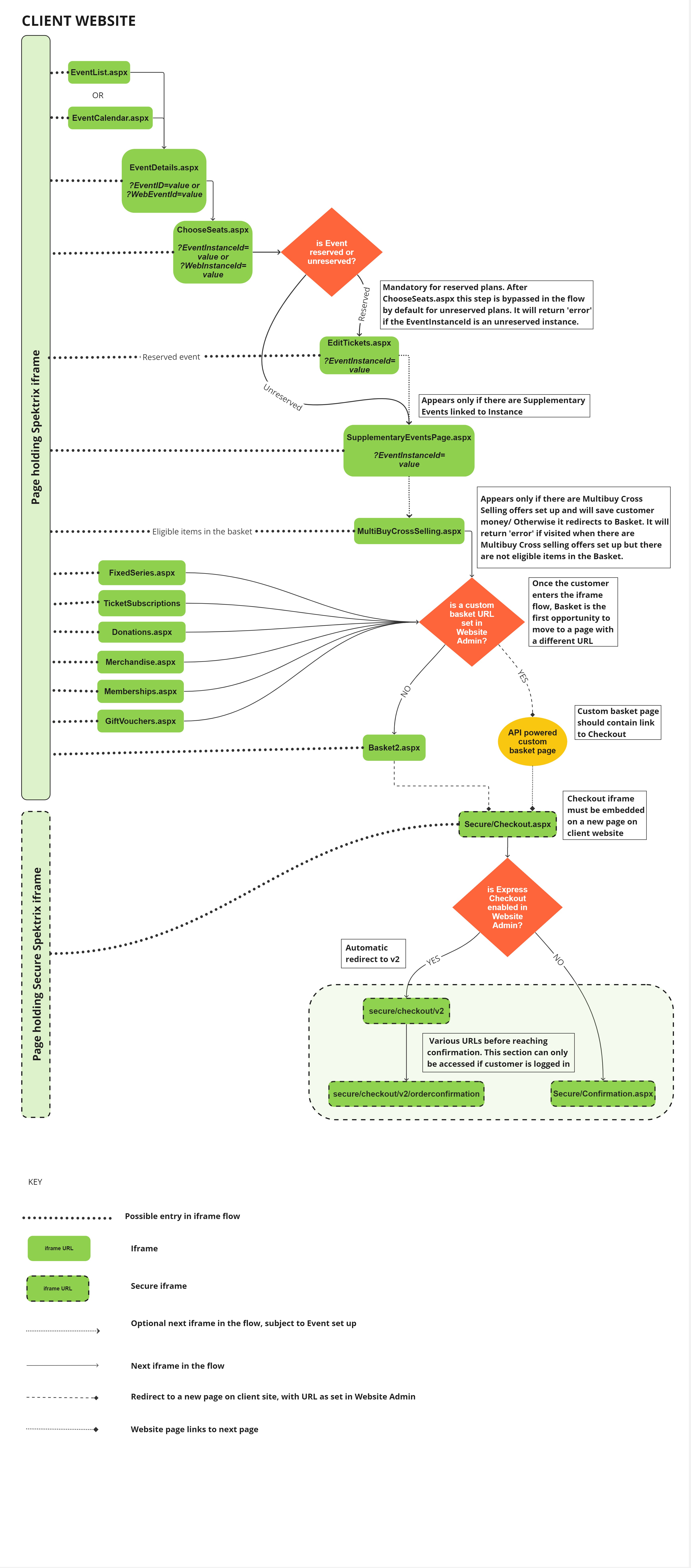
Iframes entry points and flow
The diagram below indicates the possible entry points to the iframe flow.

Note:
- Once the customer enters the iframe flow, Basket is the first opportunity to move to a page with a different URL.
- The Checkout iframe must be embedded on a new page on client website.
- The Secure iframes can only be accessed if the customer is logged in.
Directory of all iframes
EventList.aspx
The Event List page lists all the events on the system and provides a month by month filter. Each event has a thumbnail image (uploaded by the client via the Spektrix Admin Interface) a name and brief description.
Arguments:
| Argument | Optional | Description |
|---|---|---|
| SortBy | Y | The order in which events will appear in the Event List. Valid values are name and date. Default value is name if parameter is not provided. |
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
| Attribute_0 | Y | An attribute with which to filter the list of events. 0 should be replaced with the name and value of an attribute that has been attached to events in the Spektrix admin interface. More than one of these arguments may be supplied – only events matching all the attributes will be displayed in the list. |
| All | Y | If set to true , all events will appear on a single page, removing date filters. Default value is false if parameter is not provided |
| Optimise | Y | Can be set to mobile, tablet or desktop. If set to mobile or tablet, then the ChooseSeats.aspx page will display a ‘best available’ option for choosing seats, instead of a seating plan, if best available is configured for the event instance. |
NB: All arguments should be URL encoded Name=Value pairs, separated by ‘&’ characters.
EventCalendar.aspx
The calendar page displays events in the system in the form of a calendar. This page can be configured in various ways.
Arguments:
| Argument | Optional | Description |
|---|---|---|
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
| Attribute_0 | Y | An attribute with which to filter the list of events. 0 should be replaced with the name and value of an attribute that has been attached to events in the Spektrix admin interface. More than one of these arguments may be supplied – only events matching all the attributes will be displayed in the list. |
| Weeks | Y | The number of weeks to display. Default: 6 |
| StartDay | Y | The day the weeks should start on. Valid values are Monday,Tuesday, Wednesday, Thursday, Friday, Saturday, Sunday. Default: Monday |
| Horizontal | Y | Whether the calendar renders horizontally or vertically. Default: true |
| Optimise | Y | Can be set to mobile, tablet or desktop. If set to mobile or tablet, then the ChooseSeats.aspx page will display a ‘best available’ option for choosing seats, instead of a seating plan, if best available is configured for the event instance. |
NB: All arguments should be URL encoded Name=Value pairs, separated by ‘&’ characters.
EventDetails.aspx
The Event Details page displays the details for a specified event. These details are specified in the Wikitext that an administrator enters when creating the event in the Admin Interface. Underneath the basic details a list of the dates and times is rendered with a ‘Book Now’ button. Beneath the ‘Book Now’ button there is a ‘sold out’ message, which can be configured in the Website Admin Interface. This message is a means to communicate to the customer what they can do if the date they want is marked as ‘sold out’. For example, some venues advise the customer to call the box office and be placed on a waiting list in this circumstance – in which case a suitable ‘sold out’ message might give the customer the box office phone number.
At the bottom of the event details page is a promotional section which lists any offers in the system that are related to the event. Each offer is displayed as a link which takes the user to OfferDetails.aspx.
NB: To use the Event Details page directly (without taking the user via EventList.aspx or EventCalendar.aspx) an ID for the event must be specified (either WebEventId or EventId). The WebEventId is entered by the Client via the Admin Interface, and the EventId is retrieved via the API.
Arguments:
| Argument | Optional | Description |
|---|---|---|
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
| WebEventId | Y | An identifier for the event to be displayed. For each event in the Spektrix system this can be set by the client in the website tab while viewing the event in the Spektrix admin interface. This parameter was designed to be used in scenarios where the client is using an existing content management system and needs to integrate that with the Spektrix system. |
| EventId | Y | The Spektrix event identifier for the event to be displayed. This parameter was designed to be used when the client is doing an integration using the Spektrix API, and is not visible in the Spektrix admin interface. If pulling the EventId from APIv3, only the initial integer values are required in this argument. e.g an ID of 1234ABCDEFGHIJK needs to be shortened to 1234 to be passed through. |
| Optimise | Y | Can be set to mobile, tablet or desktop. If set to mobile or tablet, then the ChooseSeats.aspx page will display a ‘best available’ option for choosing seats, instead of a seating plan, if best available is configured for the event instance. |
NB: All arguments should be URL encoded Name=Value pairs, separated by ‘&’ characters.
ChooseSeats.aspx
The choose seats page allows customers to choose where they would like to sit (if the event has reserved seating) and how many tickets they would like. Their items are added to the basket. To enter the booking process at the choose seats page, an EventInstanceId or WebInstanceId must be provided.
The EventInstanceId or WebInstanceId should take priority over other arguments if using multiple value pairs, for example: chooseseats.aspx?EventInstanceId=1234&requireLogin=true&resize=true
For reserved seating, the seating plan section of the iframe cannot be styled in the same way as rest of the iframe. It is built by our Support team, as requested by the client. Colours of the seating plan can be edited on the system. The rest of the iframe is styled as usual.
With reserved seating plans it is possible to enable 'best available' functionality, where the best available seats are automatically allocated. Information on 'best available' including the default seat selection behaviour can be found on the Support Centre. Some of the optional arguments below can be used to select the desired behavior on mobile and desktop.
Arguments:
| Argument | Optional | Description |
|---|---|---|
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
| EventInstanceId | Y | The Spektrix event instance identifier for the event instance to be displayed. This parameter was designed to be used when the client is doing an integration using the Spektrix API. (One of EventInstanceId or WebInstanceId must be provided.) The EventInstanceId is not visible in the Spektrix admin interface. If pulling the EventInstanceId from APIv3, only the initial integer values are required in this argument. e.g an ID of 1234ABCDEFGHIJK needs to be shortened to 1234 to be passed through. |
| WebInstanceId | Y | An identifier for the event instance to be displayed. For each event instance in the Spektrix system this can be set by the client in the website tab while viewing the event instance in the Spektrix admin interface. This parameter was designed to be used in scenarios where the client is using an existing content management system and needs to integrate that with the Spektrix system. (One of EventInstanceId or WebInstanceId must be provided.) |
| requireLogin | Y | If set to true this will force a customer to login to their account before arriving at chooseseats. The page will check if a customer is logged in, and if they are logged in proceed as usual. If they are not logged in, it will automatically send the user to Secure/LoginLogout.aspx with a redirect back to the correct instance on chooseseats.aspx after they have logged in / set up a new account. This is commonly used for a frictionless flow in priority booking periods. |
| ChooseAttendee | Y | When set to true will ask display the Choose Attendee Iframe to allow customers to book on the behalf of others. |
| Display | Y | Can be set as Select or Best for reserved seating plans. If a best available overlay is present on the specific instance, setting Best will display the Best Available screen. Select will display seat selection. |
| SeatingAreaId | Y | Can be set as an int value that denotes the specific Seating Area of a multi area reserved plan. If pulling the SeatingAreaId from APIv3, only the initial integer values are required in this argument. e.g an ID of 1234ABCDEFGHIJK needs to be shortened to 1234 to be passed through. |
| Optimise | Y | Can be set to mobile, tablet or desktop. If set to mobile or tablet, then the ChooseSeats.aspx page will display a ‘best available’ option for choosing seats, instead of a seating plan, if best available is configured for the event instance. |
NB: All arguments should be URL encoded Name=Value pairs, separated by ‘&’ characters.
EditTickets.aspx
EditTickets is used to allow the customer to select their ticket types when adding tickets to their basket from a reserved seating area.
Arguments:
| Argument | Optional | Description |
|---|---|---|
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
NB: All arguments should be URL encoded Name=Value pairs , separated by ‘&’ characters.
MultiBuyCrossSelling.aspx
The Multibuy page will appear when the user navigates to the Basket page for the first time, if they have tickets in their basket that are part of a qualifying multibuy offer. The content of this page will attempt to upsell other events within Spektrix so that the user qualifies for the offer “eg, add one more event to your basket and save 10%”. Images used for this page are pulled out of Spektrix as thumbnail size, which by default is 90px (width).
Arguments:
| Argument | Optional | Description |
|---|---|---|
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
NB: All arguments should be URL encoded Name=Value pairs, separated by ‘&’ characters.
SupplementaryEventsPage.aspx
The Supplementary Events page will appear after the Edit Tickets screen if the event that the user has added tickets to is linked to a supplementary event (which could include partner events, car parking, pre-show dining or other items).
The page displays the Events alphabetically and the Ticket Types in the order of the date they were created (from oldest to newest). The content associated with each supplementary event, including Event Name, comes from the content in the Website Content part of the Event in the Admin interface.
Arguments:
| Argument | Optional | Description |
|---|---|---|
| EventInstanceId | Y | This is the instance ID of the parent instance of the supplementary events in question. If pulling the EventInstanceId from APIv3, only the initial integer values are required in this argument. e.g an ID of 1234ABCDEFGHIJK needs to be shortened to 1234 to be passed through. |
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
NB: All arguments should be URL encoded Name=Value pairs, separated by ‘&’ characters.
Basket2.aspx
Every Customer is assigned a basket when they start a session on the Spektrix system. The basket page displays the contents of this basket, which includes all the tickets, memberships and merchandise items they have selected and donations they have made.
Customers do not need to log in to have a basket; the basket is linked only to their unique session. When the session times out the basket is emptied and all seats and other items are returned to the inventory.
The basket is also the central hub for marketing and cross-selling as follows:
a) There is a section at the top that promotes offers that the customer might be interested in, or the offer which has been applied to their basket, if any. Some offers require a customer to log in to the system, in which case the customer is prompted to log in. The savings section also allows customers to enter a promotion code if there are offers in the system which need a promotion code.
b) Merchandise items linked to events are promoted under the tickets for that event.
NB: There is a link to the checkout page on the basket page. This link redirects the browser to a page specified in the website admin interface which must be secure.
Arguments:
| Argument | Optional | Description |
|---|---|---|
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
AjaxTicketBreakdown.aspx
This page renders an html fragment, not a proper html document. It is used for the ajax popup that appears when a customer clicks the ‘view details’ link in Basket2.aspx.
Arguments:
| Argument | Optional | Description |
|---|---|---|
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
NB: All arguments should be URL encoded Name=Value pairs , separated by ‘&’ characters.
TicketBreakdown.aspx
The ticket breakdown page renders the fragment from AjaxTicketBreakdown.aspx as a valid html page. A customer will only see this if they don’t have javascript enabled and they click the ‘view details’ link in Basket2.aspx.
Arguments:
| Argument | Optional | Description |
|---|---|---|
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
NB: All arguments should be URL encoded Name=Value pairs , separated by ‘&’ characters.
FixedSeries.aspx
A fixed series is a preconfigured package of instances that can be booked in one order without the customer having to choose a seat for each instance and often at a discount compared with booking instances separately.
The FixedSeries page lists these packages along with an image, some rendered wikitext and Book Now link. After choosing their preferred series a customer is shown the available pricing combinations and then asked to choose their desired seat for all of the instances.
It is possible to skip the list of packages and link directly to a specific series by using the FixedSeriesWebID argument, the value for this argument is set by the client when configuring the series.
Arguments:
| Argument | Optional | Description |
|---|---|---|
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
| FixedSeriesWebId | Y | An identifier for the series to be displayed. For each series in the Spektrix system this can be set by the client in the basic details tab of the Fixed Series setup. This parameter was designed to be used in scenarios where the client is using an existing content management system and needs to integrate that with the Spektrix system |
NB: All arguments should be URL encoded Name=Value pairs , separated by ‘&’ characters.
TicketSubscriptions
The Ticket Subscriptions page allows Customers to add Ticket Subscriptions to their order. Often known as flexible subscriptions, flex passes or smart passes, a Ticket Subscription is a prepaid set of ticket vouchers that a customer can use to purchase a range of events at their own convenience. Events can be selected at the point of purchase or after having bought the subscription.
Note that unlike other Spektrix iframes, there is no .aspx at the end of the URL, as this is not an ASPX file.
Ticket Subscriptions can be sold and redeemed using our Express Checkout, but not with Classic Checkout.
Arguments:
| Argument | Optional | Description |
|---|---|---|
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
| WebID | Y | An ID with which to filter the list of ticket subscriptions. The value of the ID is set up by the client in the Spektrix Admin interface under Ticket Subscriptions. Unlike other Spektrix WebIDs, this does not have to be unique per Ticket Subscription, so it can be used to display multiple subscriptions together. |
NB: All arguments should be URL encoded Name=Value pairs, separated by ‘&’ characters.
Donations.aspx
The Donations page allows Customers to add donations to their order. The Client can setup as many funds as they choose, each with a default donation amount. The text for each fund is controlled by the Client when they setup the fund in the Admin Interface.
Arguments:
| Argument | Optional | Description |
|---|---|---|
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
| Attribute_0 | Y | An attribute with which to filter the list of donations. 0 should be replaced with the name and value of an attribute that has been attached to Donations in the Spektrix admin interface. More than one of these arguments may be supplied – only donations matching all the attributes will be displayed in the list. |
NB: All arguments should be URL encoded Name=Value pairs, separated by ‘&’ characters.
Memberships.aspx
The memberships page lists all the memberships that are available for customers to buy.
The content of the top (header) of the page is customisable from the Settings Interface. What follows is a list of all the memberships which displays the rendered Wikitext that is entered by system administrators when creating memberships in the Admin Interface. Following that are the details of each membership.
Arguments:
| Argument | Optional | Description |
|---|---|---|
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
| Attribute_0 | Y | An attribute with which to filter the list of memberships. 0 should be replaced with the name and value of an attribute that has been attached to Memberships in the Spektrix admin interface. More than one of these arguments may be supplied – only memberships matching all the attributes will be displayed in the list. |
| SortBy | Y | The order in which memberships will appear on this page. Valid values are name, PriceAsc and PriceDesc. Default value is name if parameter is not provided. |
| ChooseAttendee | Y | When set to true will ask display the Choose Attendee Iframe to allow customers to buy a membership on the behalf of others. |
NB: All arguments should be URL encoded Name=Value pairs , separated by ‘&’ characters.
Merchandise.aspx
The Merchandise page lists all merchandise items that are currently in the system, and that are set up to be available online. Any items that don’t have any stock available will not display on this page. Items will display in alphabetical order. Items will display with WikiText, price and a button that says ‘Add to Basket’. The merchandise item name is not displayed, allowing users to customize the name that’s presented via WikiText.
Arguments:
| Argument | Optional | Description |
|---|---|---|
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
| Attribute_0 | Y | An attribute with which to filter the list of merchandse items. 0 should be replaced with the name and value of an attribute that has been attached to Merchandise in the Spektrix admin interface. More than one of these arguments may be supplied – only merchndise items matching all the attributes will be displayed in the list. |
| ItemsPerPage | Y | The number of merchandise items displayed on each page. Default: All Items |
| ItemsperRow | Y | The number of items Default: 1 |
NB: All arguments should be URL encoded Name=Value pairs , separated by ‘&’ characters.
GiftVouchers.aspx
The Gift Vouchers page allows users to add a gift voucher to their basket. The content of the top (header) of the page is customisable from the Settings Interface. If adding a gift voucher, the user is taken to the Basket page.
This page also displays available gift memberships. In order to select a default gift membership to be pre-selected, append parameter MembershipId.
Arguments:
| Argument | Optional | Description |
|---|---|---|
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
| MembershipId | Y | The ID of a giftable membership, which can be retrieved via API call api/v3/memberships |
NB: All arguments should be URL encoded Name=Value pairs , separated by ‘&’ characters.
Offers.aspx
The offers page lists all the offers that are currently in the system. What follows is a list of all the offers with their image, name and description. The name links through to OfferDetails.aspx.
Arguments:
| Argument | Optional | Description |
|---|---|---|
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
NB: All arguments should be URL encoded Name=Value pairs , separated by ‘&’ characters.
OfferDetails.aspx
The offer details page displays the details of a specific offer. This is simply a rendering of the Wikitext that the administrator entered when creating the offer in the Admin Interface. Various Spektrix pages link to this page when promoting offers linked to events etc.
NB: The offer details wikitext should accurately describe the offer, paying attention to the criteria so that customers are clear as to how the offer works.
Arguments:
| Argument | Optional | Description |
|---|---|---|
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
NB: All arguments should be URL encoded Name=Value pairs , separated by ‘&’ characters.
Error.aspx
The Error page displays brief error information if an error occurs.
Cookies.aspx
The cookies page provides instructions to customers on how to correctly enable cookies in their browser. The customer will be redirected to this page if the system detects that they don’t have cookies enabled. This happens when customer adds something to their basket, at which point cookies are needed to track their session.
NB: Customers who have cookies enabled will never see this page.
Arguments:
| Argument | Optional | Description |
|---|---|---|
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
Questions.aspx
The Questions page can appear on the Classic checkout only. If there is a questionnaire set up in Admin > Customer > Questionnaire, then the Questions.aspx iframe will appear immediately as the order is confirmed. Please note there can be only one question set up. If the user skips the question or answers it, they will be forwarded to the Confirmation.aspx iframe.
Arguments:
| Argument | Optional | Description |
|---|---|---|
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
NB: All arguments should be URL encoded Name=Value pairs, separated by ‘&’ characters.
Choose Attendee
It is possible for a customer to book on behalf of other customers using the Facilitated Booking functionality. When Facilitated Booking is used during the transaction, all items in the basket will be attributed to the ‘attendee’ (also referred to as the ‘owner’ in some parts of the Spektrix system). A use case for this functionality is to allow parents to book on behalf of children for youth classes. In this case the ‘facilitator’ of the transaction would be the parent, and the ‘attendee’ would be the child. There may be other reasons why an organisation may choose to use Facilitated Booking.
If you are working with a client that is using this functionality, you will need to use the Choose Attendee iframe as part of the purchase path in order to assign an ‘owner’ / ‘attendee’ to the transaction. Assigning an attendee is possible only via an iframe and is not possible via the API or Web Components. The customer will be asked to login, and select or set up an attendee before continuing with their transaction.
When facilitated booking is used, all items in the basket are attributed to the attendee, so it does not matter how the items are added to the basket. They can be added via any of the integration tools (API, iframe, Web Component).
Assigning an attendee BEFORE adding items to the basket
In order to force Choose Attendee before adding a membership or tickets to the basket for a specific event, you can use the parameter ChooseAttendee=true to an embedded Memberships or ChooseSeats iframe.
For example:
https://system.spektrix.com/clientname/website/Memberships.aspx?ChooseAttendee=true
or
https://system.spektrix.com/clientname/website/ChooseSeats.aspx?EventInstanceId=id&ChooseAttendee=true
This will automatically redirect to the same Memberships or ChooseSeats page once an attendee is selected.
Note that usage of this functionality before a specific item is only possible with these two iframes and item types.
Assigning an attendee BEFORE or AFTER adding items to basket
The Choose Attendee iframe can be also introduced at any point in the purchase path.
This flow works particularly well if you add items to the basket using a tool other than iframes, then continuing with Choose Attendee and finally forwarding to the basket iframe. You may also use it if you’d like the facilitator to select the attendee and then continue navigating other iframes such as eventlist.aspx or eventdetails.aspx.
If a client is looking to make facilitated transactions for items other than Tickets or Memberships, such as Donations, using it in this fashion will also work.
https://system.spektrix.com/clientname/website/secure/attendee/choose?forwardTo=https://example.com
Here, it needs to be specified which page to redirect to once an attendee (owner) is chosen.
Arguments:
| Argument | Optional | Description |
|---|---|---|
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the Website Admin interface). |
| forwardTo | N | This is the URL where the customer will be redirected to after they have set up and/or chosen the attendee. The redirection happens within the iframe. It is likely you will want to forward to a Spektrix iframe, in which case you would use forwardTo=/{{clientname}}/website/iframename.aspx |
NB: All arguments should be URL encoded Name=Value pairs, separated by ‘&’ characters.
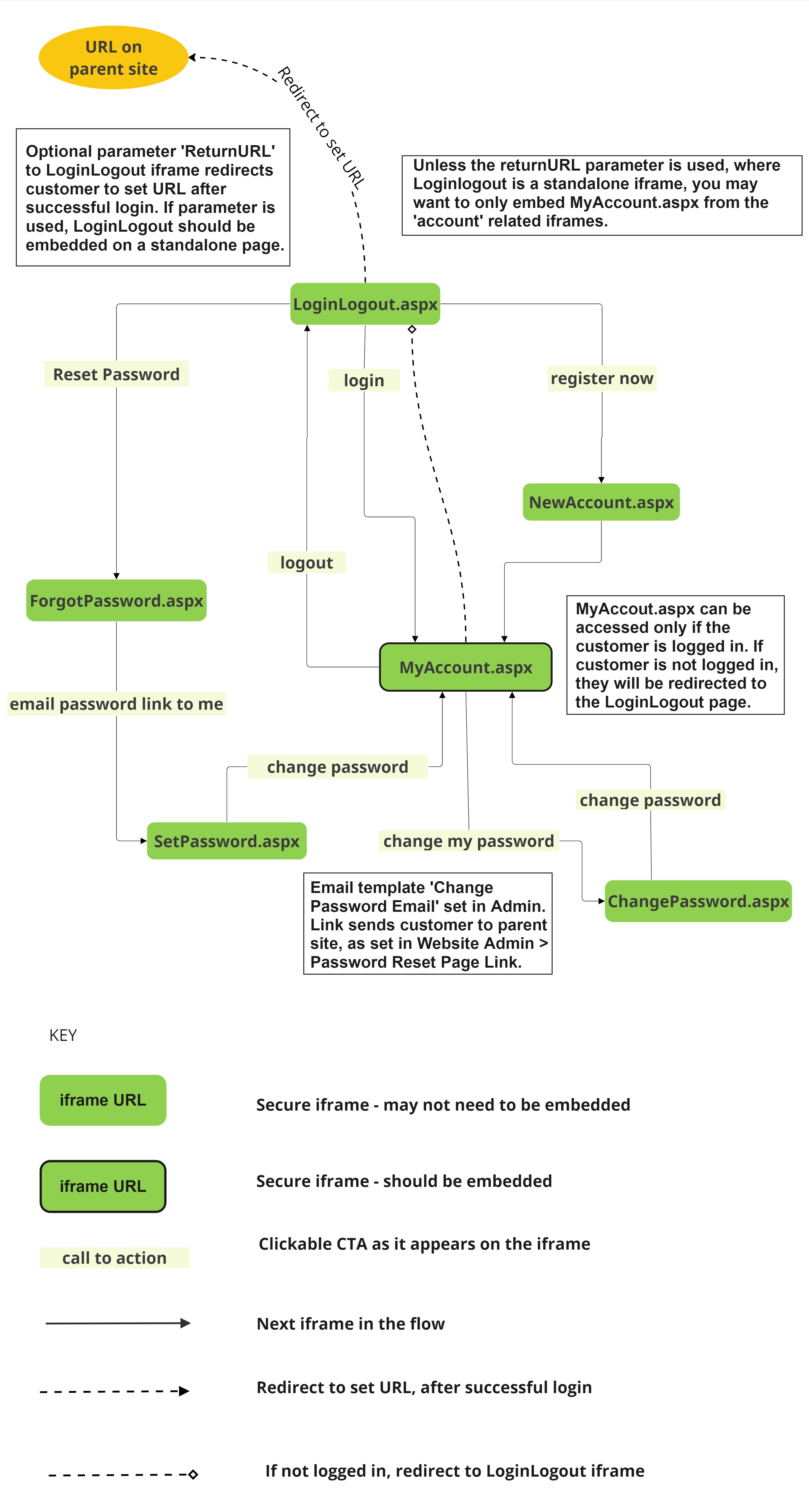
Secure
‘Secure’ iframes are the Spektrix iframes that allow the customer to login or require a logged in customer in order to display their content. If a customer attempts to access a Secure iframe without having logged in, they’ll be first shown a LoginLogout.aspx iframe which will then forward them along to the page they were trying to access upon successful authentication.
The following diagram indicates the flow of secure iframes.

Secure/Checkout.aspx
This is the entry point into the Checkout flow, and is required for all website integrations. It provides functionality for Customers to choose their ticket delivery preferences and confirm and pay for the order. The iframe should be embedded on a standalone page.
As with any Secure iframe, if the customer is not logged in and tries to access the Checkout page they are redirected to the Login Logout page.
In order for the Spektrix checkout flow to work correctly, you'll need to set up the link to the page containing Checkout.aspx within the Website Admin interface. This will ensure that any time a customer is passed through to the final checkout process, they land in the right place.
Most new integrations should use our Express Checkout, as this will give a better customer experience in most circumstances. If you use Express Checkout you should still use
Secure/Checkout.aspxas the URL of the embedded iframe.Ticket Subscriptions can be sold and redeemed using our Express Checkout, but not with Classic Checkout.
Payment Iframe
Customers enter their card details in a nested iframe pointing towards payments.spektrix.com. This is the Spektrix secure payments iframe, connecting to our secure payment server. It cannot be accessed outside the checkout flow. It can be styled using the same stylesheet as the rest of the Iframes, but please note there can be a delay before styles apply in this frame.
Arguments:
| Argument | Optional | Description |
|---|---|---|
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
NB: All arguments should be URL encoded Name=Value pairs, separated by ‘&’ characters.
Secure/MyAccount.aspx
The My Account page provides functionality for Customers to manage their Spektrix system account. Each of the sections that appear on this page (for example Orders, Memberships, Account Credit) can be enabled in the Settings interface > Configuration > Website. The content of these sections needs to be styled individually, as the elements have different classes. This iframe should be embedded on a standalone page.
Arguments:
| Argument | Optional | Description |
|---|---|---|
| Screen | Y | Can direct to a specific Account section. Possible values are addresses, preferences, other-preferences, offers, tickets, orders, memberships, accountcredit, paymentCards, fixedSubscriptions, or ticketsubscriptions. |
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
NB: All arguments should be URL encoded Name=Value pairs, separated by ‘&’ characters.
Secure/LoginLogout.aspx
The Login Logout page allows users to login and logout of the Spektrix system / create a new account if they don’t already have one. The page determines whether the current session has a logged in user or not and provides login or logout functionality as appropriate. In order to access a Secure iframe that requires a logged in customer, the customer will be redirected to the Login Logout page first.
returnUrl parameter
This page can use the returnUrl parameter to allow users to login and redirect them back to the page they were previously on. For example the parameter can be used during Priority Booking periods for multiple events by prompting Members to login and then redirecting them back to a custom event listing page.
Arguments:
| Argument | Optional | Description |
|---|---|---|
| returnUrl | Y | A Url that can be set where users will be sent to after logging in successfully on Secure/LoginLogout.aspx. This Url must be from a domain defined in Domain Specific Config in the Website Admin interface but does not need to be a Spektrix Iframe. The returnUrl will be retained in the session if the customer creates a new account / resets a password before logging in. returnURL is case sensitive. |
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
NB: All arguments should be URL encoded Name=Value pairs, separated by ‘&’ characters.
Secure/ForgotPassword.aspx
The Forgot Password page provides functionality for Customers to have reset their password. By providing their e-mail address a secure link to set a new password will be sent to them.
Arguments:
| Argument | Optional | Description |
|---|---|---|
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
NB: All arguments should be URL encoded Name=Value pairs, separated by ‘&’ characters.
Secure/SetPassword.aspx
The Set Password page provides functionality for Customers to set a new a new password.
Arguments:
| Argument | Optional | Description |
|---|---|---|
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
NB: All arguments should be URL encoded Name=Value pairs, separated by ‘&’ characters.
Secure/NewAccount.aspx
The New Account page provides functionality for adding a new account to the Spektrix system.
Arguments:
| Argument | Optional | Description |
|---|---|---|
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
NB: All arguments should be URL encoded Name=Value pairs, separated by ‘&’ characters.
Secure/EditAddress.aspx
The Edit Address page is used for allowing Customers to edit existing addresses associated with their account or add new ones. It includes functionality for allowing Customers to find their address by postcode (UK postcodes only).
Arguments:
| Argument | Optional | Description |
|---|---|---|
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
NB: All arguments should be URL encoded Name=Value pairs, separated by ‘&’ characters.
Secure/ChangePassword.aspx
The Change Password page is used for allowing Customers to change their account password. They must provide their old password as well as their new one.
Arguments:
| Argument | Optional | Description |
|---|---|---|
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
NB: All arguments should be URL encoded Name=Value pairs, separated by ‘&’ characters.
Secure/RedeemGift.aspx
The Redeem Gift page is used to allow Customers to redeem a Gift Voucher code on their account after logging into the system.
A customer can redeem a voucher through this iframe or as part of the Checkout flow when purchasing.
Arguments:
| Argument | Optional | Description |
|---|---|---|
| Stylesheet | Y | The name of the style sheet to use for this page. If not provided, the system default will be used (as set in the website admin interface). |
NB: All arguments should be URL encoded Name=Value pairs, separated by ‘&’ characters.